このブログのスマホ対応について、「さくらブログのスマホ対応」「さくらブログのスマホ対応(改良)」と対策してきたが、どうもうまくいかない。
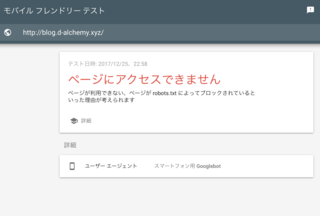
まず、Google のモバイルフレンドリーテストをやってみたところ、以下のような惨状。

また、Safari の開発者モードをオンにして、ユーザエージェントを「Safari-iOS 9.3-iPhone」に設定してアクセスすると、これまた以下のような惨状。

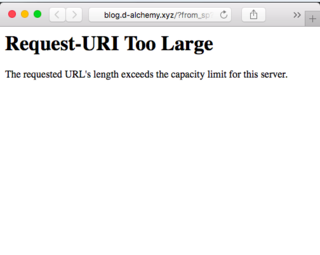
スマホ用のページには、さくらブログの「デザイン」で「自由形式」を選んで、転送用のスクリプトを置いてあるのだが、それがうまく働いていない。スクリプトを空にすると、次の表示が出るので、この「デスクトップ版」の URL を調べてみた。

javascript:document.cookie='force_pc=1;%20max-age=15768000;%20path=/';%20document.cookie='force_sp=0;%20max-age=15768000;%20path=/';%20document.location='/?from_sp';
なるほど、やっぱりクッキーの設定は必要みたいだな。前回「これで大丈夫かな」と思ったのは、前にテストした時のクッキーが残っていて、動いているように見えたのかもしれない。そこで、クッキーを設定するコードを追加した。
<SCRIPT LANGUAGE="JavaScript">
<!--
document.cookie = 'force_pc=1; max-age=15768000; path=/';
document.cookie = 'force_sp=0; max-age=15768000; path=/';
var url = location.pathname;
url = url.replace(/\/s\//, "/");
url = url + "?from_sp";
if (document.referrer) {
var ref = "referrer=" + encodeURIComponent(document.referrer);
url = url + "&" + ref;
}
location.href = url;
setTimeout("autoLink()",1000);
// -->
</SCRIPT>
モバイルフレンドリーテスト、通りました!

Safari で iPhone のフリをしても、ちゃんとアクセスできた。とりあえずはこれで OK としよう。